Web Design Resources for Non-Designers
Most of you are too busy monitoring Google's latest algorithm updates, examining web analytics, and building links and content to stay up to date on the design world.
Usually, creative people who excel at design aren't very good at the left-brain thinking required to succeed in the highly-technical search engine optimization industry. Likewise, very few people with the analytical mindset required for search engine optimization would do well in the free-spirited design industry.
Unfortunately, in the real world, you're often expected to do exactly that. And while most people understand that it would be ludicrous to expect their doctor to also troubleshoot their plumbing, they don't seem to understand why they shouldn't expect the person responsible for their SEO to also handle their design needs from time to time.
So you're often forced to design things for your clients from time to time. Or sometimes, you just need to whip up something for yourself instead of trying to find someone who can deliver what you need on Fiverr.
Since you probably won't start sporting a black turtleneck and talking about crop marks, press checks, or CMYK colors anytime soon, it seems silly to shell out thousands of dollars on software you'll only use occasionally, so I've compiled a list of design resources for non-designers.
The resources in this list are every bit as powerful as any of the professional-grade software, but they are free. (Some do offer premium versions with more options.) The only downside is that it might be a little bit tougher to find tutorials for some of these programs compared to the industry standard software like Adobe Photoshop or Illustrator.
Image editing

We all need to edit and create images from time to time, but if you only do it occasionally, software like Adobe Photoshop and Illustrator works out to be pretty expensive. Fortunately, there are several feature-rich image editing programs available.
- Gimp - Anything you can do with Photoshop can be done with Gimp, and it runs on Windows, Mac, and Linux. The learning curve can be steep, but it's worth the time.
- Pixlr - If you're used to Photoshop, this program has a very similar interface, and it even opens native .psd files with the original layers intact.
- Canva - The drag-and-drop interface of this web-based design program make graphic design quick and simple, plus it comes with a library of over one million professional stock images.
- Inkscape - Easily create illustrations, logos, technical drawings, and vector images with this free alternative to Illustrator.
- SVG Editor - If you're obsessed about website speed, you probably love SVGs (scalable vector graphics) and this handy tool from Google make it easy to create and edit them.
3D
OK, so you're not going to compete with Pixar anytime soon, but 3D capabilities do come in handy for designing mockups of books and DVDs, creating characters, and even complete photorealistic animations.
- Online 3d Package - This tool lets you quickly and easily create photorealistic mockups of books, boxes, DVDs, and CDs.
- Blender - If you occasionally need to create 3D renderings but can't justify spending big bucks for professional-grade software that you'll only use a few times, Blender is the perfect (and free) alternative.
Web design

Designing a website requires a blend of creative and technical skills. Fortunately, there are plenty of tools available to efficiently complete both. From the pretty parts, to the nuts and bolts, to the little details, here is everything you'll need:
Palette generator - Upload an image and this tool will generate the perfect color palette to compliment it that you can download as a CSS file.
Subtle Paterns - Creating seamless backgrounds can be a pain, so instead of starting from scratch, just download from over 400 high-quality seamless background images, including textures and patterns.
Web page editors
Whether you're building a website from scratch with a WYSIWYG editor or fine-tuning the code on an existing website with an HTML editor, web design software will probably get a lot of use in your hands. If you have the technical chops to hand code your websites, that's ideal, but if not, or if you just don't want to, here are several options:
- Kompozer - With a WYSIWYG editor in one tab and raw HTML in the other, on-the-fly editing with built-in FTP, Kompozer will make creating and editing web page a breeze.
- Google Webdesigner - Build HTML5-based designs and motion graphics that can run on any device without writing any code! (If you want to get your hands dirty, you can edit all HTML and CSS by hand.
- Expression Web - Microsoft offers another free web page editor which has made significant improvements since that abomination called Frontpage.
Favicon Generator - A truly polished website needs consistent branding throughout, and that means all the little details, including a favicon—that tiny little image that sits in the tab or bookmarks. Just upload an image file, such as your logo, and this handy tool will spit out the .ico files you need.
Web Developer Toolbar - This browser toolbar is available for Firefox and Chrome, and helps you troubleshoot your website and even test it at various screen sizes.
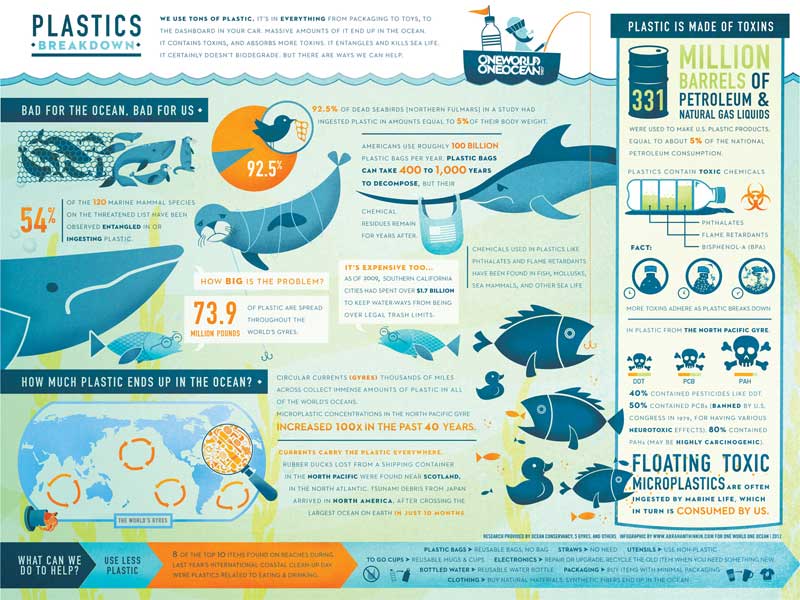
Infographics

Infographics are still an effective method to earn social shares and links, and they are a great way to present a lot of data-rich information, but they can be a pain to create. Here are several tools to simplify the process that might even be better (and easier) than traditional design software.
- Infogram - Build beautiful data-driven infographics in just three steps with this free tool.
- Piktochart - With a simple point and click editor and over 4,000 graphics, icons, and template files, Piktochart makes it easy to create infographics that look exactly the way you want.
- Easel.ly - Loaded with tons of creative templates and an east-to-use interface, this is another powerful tool to create your own stunning infographics.
- Venngage - This drag and drop interface provides all the charts, maps, icons and templates you'll need to design attention-grabbing infographics.
- Vizualize.me - Turn your boring resume into a unique visual expression of your skills and experience to stand out from the crowd.
If you are in a saturated market or have a great idea you are certain will be a success then it may make sense to splash out for a custom designed graphic, but in less competitive market some of the above quick-n-easy tools can still be remarkably effective.
Data visualization
Google Charts is a great way to create all sorts of charts, and the best part is that you can create them on the fly by passing variables in the URL.
Typography

Today you have plenty of options when it comes to font choices, so please stop using Arial, and for the love of all that is good, never use Comic Sans or I will hunt you down. You can choose from thousands of free fonts, so it's easy to pick one that fits your project perfectly.
- Typegenius - Choosing the perfect font combo can be tough, but Typegenious makes it easy. Just pick a starter font from the drop down list and the site will recommend fonts that pair well with it.
- Google Fonts - I recommend embedding Google fonts instead hosting them on your own server because they load more quickly and there is a chance they're already cached on visitors' computers.
- Font Awesome - This is an awesome (hence the name) way to add all sorts of scalable icons without a load of extra http requests. Simply load one font for access to 519 icons that colored, scaled, and styled with CSS.
- DaFont - Download and instal these fonts (.ttf or .otf formats) for designing documents or images on your computer.
- What the Font - If you've ever experienced the rage-inducing task of figuring out what font was used when your client only has a 72dpi jpg and no idea how to track down their previous designer, then this is the tool for you. Just upload your image and it goes to work figuring what font it is.
Social media

Social media can multiply your website's exposure exponentially, but it takes a lot of work. From branding profiles on each network to crafting engaging visual content your fans will share, you'll have to create a lot of graphics to feed the beast. Doing that manually, the old-fashioned way is tedious and slow, so I recommend these tools to speed up your workflow.
Easy Cover Maker - Stop wasting time trying to position your cover and profile photo for your Facebook and Google+ page. This tool lets you drag everything into position in one handy interactive window, then download the image files.
Quote creators
- Quotes Cover - Just select a quote or enter your own text, apply various effects for your own unique style, and download eye catching pictures perfect for social media. It even creates the perfect dimensions based on how you intend to use it.
- Chisel - This tool has the most user-friendly interface and tons of great images and fonts to create the exact message you want to share.
- Recite This - There are plenty of images and fonts available, but the downside is you have to scroll through images one at a time, and fonts are selected randomly.
Jing - From the makers of Camtasia, this free program gives you the ability to capture images or video (up to 5 minutes long) of your computer screen, then share it with the click of a button.
Social Kit - Create cover images, profile pictures, and ad banners for Facebook, Twitter, Google+, and YouTube with this free, up-to-date Photoshop plugin.
Social media image size guide - The folks over at Sprout Social created (and maintain) this handy and comprehensive Google doc listing the image sizes for all major social media networks, and since it's a shared document, you can have Google notify you anytime it's updated!
Meme creators
Instead of wasting time searching for the perfect meme, why not just create your own?
Stock photos
Powerful photos can mean the difference between a dry post that visitors ignore and one that entices them to read more. The good news is you don't have to take your own spend a fortune on stock photos because there are several free and low-cost options available.
- Unsplash - These are not your typical cheesy stock photos; they lean more towards the artistic side. New photos are uploaded every day and they're all 100% free.
- StockVault - With over 54 thousand free images available, both artistic and corporate-style, you should be able to find the perfect photo for just about any project.
- Dreamstime & iStockPhoto - Both of these sites give you the option of a subscription model or a pay-as-you-go credits. Many images on one are available on the other, but I've found great images that were only on one of the two sites, so it's worthwhile to check both.
Inspiration
Even the best designers hit a wall, creatively speaking, so it helps to look for inspiration. These sites curate the best designs around and are updated regularly, so you'll find plenty of fresh ideas for your project.
Tutorials
Since you're days are filled with keyword research, content development, link building, and other SEO-related tasks, you probably don't have time to stay up-to-date on the latest design trends and techniques. No worries—with these websites, you'll be able to find a tutorial to walk you through just about any design challenge.
- CSS-Tricks - Whenever I have a CSS question, I always slap “css tricks” on the end of my search because Chris Coyer has the most detailed, yet easy-to-understand tutorials on damn near every scenario you could imagine.
- Tuts+ - Learn everything about graphic design, web design, programming, and more with a growing library of articles and tutorials.
- Smashing Magazine - This is probably one of the most comprehensive web design resources you'll find anywhere, going wide and deep on every aspect of web design.
About the Author
Jeremy Knauff is the founder of Spartan Media, a proud father, husband, and US Marine Corps veteran. He has spent over 15 years helping small business up to Fortune 500 companies make their mark online, and now he's busy building his own media empire. You can follow Spartan Media on Twitter and Facebook.




Comments
This is one hell of a list.
I have just been using piktochart for a long time now and nothing else for my info-graphic needs. But this list is awesomeeeeeeeeeee! I never knew I can get those cool quotes generator.
Thank you so much for the compilation !
This is a great resources that a newbie into internet marketing need to build his website without tears. kudos to the author. more grease to your elbow
Great list. I thought I had no designing skills until I started using Inkscape. It is an extremely powerful tool which does not overwhelm you like illustrator does and is super easy to learn. Coupled with Gimp you have the perfect replacement for photoshop and illustrator to produce some amazing graphics. For anyone wanting to try their hands at designing, I would highly encourage giving Inkscape a try.
Love the list. As a more technical person, I always struggle with the design, so I guess these will lift some weight off my sholders. Thanks for sharing!
Add new comment